Table of contents
A CAPTCHA is a challenge-response test that is used to determine whether the user is a human or a bot.
These challenges come in the form of questions or puzzles which can be text-based, picture-based, or sound-based and some captchas are INVISIBLE!
All Captchas have a common goal, which is to make the website more secure.
Today, we will discuss how to bypass a reCAPTCHA V2 challenge which looks like the image below using JavaScript and 2Captcha.

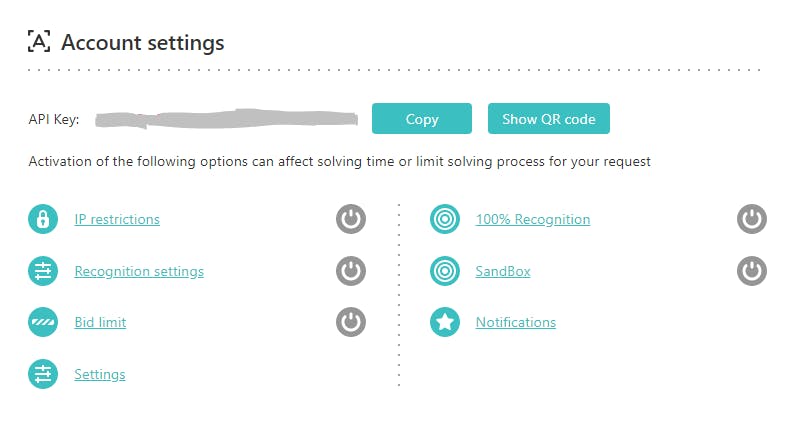
Before we proceed with the function, you need to have a valid API key by signing up on 2Captcha.
ABOUT 2CAPTCHA
2Captcha is a captcha recognition service & captcha solving software that recognizes and solves any captcha belonging to the any of the types below:
- Normal Captcha
- Text Captcha
- ClickCaptcha
- Rotate Captcha
- reCAPTCHA V2
- reCAPTCHA V2 Callback
- reCAPTCHA V2 Invisible
- reCAPTCHA V3
- reCAPTCHA Enterprise
- KeyCaptcha
- GeeTest
- hCaptcha
- FunCaptcha
- Capy Puzzle
- TikTok Captcha
2Captcha has libraries and API clients for most programming languages which you can download and use from GitHub to build your own captcha bypassing software.
2Captcha uses the human-based method to solve captchas and provides the opportunity to earn just by solving captchas.
Here are some of the advantages of using 2Captcha
- It recognizes and solves different types of captchas
- It provides libraries and API clients that are available for most programming languages
- It provides a reliable reCAPTCHA solving service
- It has an average duration of fewer than 12 secs to solve a captcha
- It uses the human-based method to solve captchas
Now, I will show you how to bypass a captcha, in this case, reCAPTCHA V2 using JavaScript & 2Captcha.
BUILDING OUR FUNCTION
STEP 1
We will create a function that will have 2 parameters:
- The first parameter is the site Key
- The second parameter is the URL of the page containing the captcha challenge
Then we will make a GET request to the API endpoint https://2captcha.com/in.php and provide values for these parameters:
- key: Your API Key
- method: Set the value to userrecaptcha
- googlekey: The site key
- pageurl: The URL of the page containing the captcha
- json: Set the value to 1 so that the response will be in JSON form
function solveCaptcha(siteKey, pageUrl){
//make printing text easier
let log = (text) => {console.log(text)};
let logErr = (text) => {console.error(text)};
//your api key
const apiKey = "YOUR_API_KEY";
//make a GET request to 2captcha
fetch(`https://2captcha.com/in.php?key=${apiKey}
&method=userrecaptcha&googlekey=${siteKey}&pageurl=${pageUrl}&json=1`)
.then(response => response.json())
.then(data => {
//do something with the data
})
.catch(error => {
logErr('Error:', error);
});
}
Aside from the catch block, we need to check, handle and print error(s) if an error should occur with our request.
On this page, you would see the list of possible errors and their description. Generally, all errors should have a status of 0.
function solveCaptcha(siteKey, pageUrl){
const apiKey = "YOUR_API_KEY";
//make a GET request to 2captcha
fetch(`https://2captcha.com/in.php?key=${apiKey}
&method=userrecaptcha&googlekey=${siteKey}&pageurl=${pageUrl}&json=1`)
.then(response => response.json())
.then(data => {
//check if there's an error
if(!data.status){
//print out error
logErr('Error:', (data.error_text !== undefined) ? data.error_text : data.request);
}else{
//do something else with the data
}
})
.catch(error => {
logErr('Error:', error);
});
}
STEP 2
If the request is successful, an ID of the request will be returned and this will be used to keep track of the captcha, but if the request is not successful, an error will be returned and we need to make the function to be able to handle errors.
Now we need to make another call after 20 secs to the API endpoint https://2captcha.com/res.php using the request ID and your API key to check the status of the captcha (if it has been solved).
I will use the setTimeout Function for this and we need to check and handle error(s) if an error should occur with our request.
function solveCaptcha(siteKey, pageUrl){
const apiKey = "YOUR_API_KEY";
//make a GET request to 2captcha
fetch(`https://2captcha.com/in.php?key=${apiKey}
&method=userrecaptcha&googlekey=${siteKey}&pageurl=${pageUrl}&json=1`)
.then(response => response.json())
.then(data => {
//check if there's an error
if(!data.status){
//print out error
logErr('Error:', (data.error_text !== undefined) ? data.error_text : data.request);
}else{
setTimeout(function(captchaId = data.request){
//make another call with the ID to get the captcha's status
fetch(`https://2captcha.com/res.php?key=${apiKey}&action=get&id=${captchaId}&json=1`)
.then(response => response.json())
.then(data => {
if(!data.status){
//print out error
logErr('Error:', (data.error_text !== undefined) ? data.error_text : data.request);
}else{
//do something else with the data
}
})
.catch(error => {
logErr('Error:', error);
});
}, 20000);
}
})
.catch(error => {
logErr('Error:', error);
});
}
LAST STEP
Now after 20 secs, the endpoint should return the solved captcha's token if the captcha has been solved or the endpoint will return the text "CAPCHA_NOT_READY", if the captcha has not been solved.
We will use a conditional statement to check if the captcha has been solved or not.
- If it has not been solved, we will use the setTimeout function to retry the request again after 5 secs.
- If it has been solved, we will paste the token into a text field with the ID
g-recaptcha-response.
We also need to handle any error(s) that might occur and print some texts for you to see the progress of the captcha solver function
function solveCaptcha(siteKey, pageUrl){
//make printing text easier
let log = (text) => {console.log(text)};
let logErr = (text) => {console.error(text)};
//your api key
const apiKey = "YOUR_API_KEY";
//make a GET request to 2captcha
fetch(`https://2captcha.com/in.php?key=${apiKey}&method=userrecaptcha
&googlekey=${siteKey}&pageurl=${pageUrl}&json=1`)
.then(response => response.json())
.then(data => {
log('solving captcha...');
//check if there's an error
if(!data.status){
//print out error
logErr('Error:', (data.error_text !== undefined) ?
data.error_text : data.request);
}else{
log("Hurray! A worker has solved the captcha, we're retrieving the token...");
log("Please wait while we retrieve the token...");
setTimeout(function(captchaId = data.request){
//make another call with the ID to get the captcha's status
fetch(`https://2captcha.com/res.php?key=${apiKey}&action=get&id=${captchaId}&json=1`)
.then(response => response.json())
.then(data => {
if(!data.status && data.request != "CAPCHA_NOT_READY"){
//print out error
logErr('Error:', (data.error_text !== undefined) ? data.error_text : data.request);
}else if(!data.status && data.request == "CAPCHA_NOT_READY"){
log("Attempt to retrieve token failed, trying again in 5 secs...");
//repeat request after 5 secs
setTimeout(function(captchaId){
fetch(`https://2captcha.com/res.php?key=${apiKey}&action=get&id=${captchaId}&json=1`)
.then(response => response.json())
.then(data => {
//check if there's an error
if(!data.status){
//print out error
logErr('Error:', (data.error_text !== undefined) ? data.error_text : data.request);
}else{
log("Captcha token has been retrieved");
//output token
document.querySelector('#g-recaptcha-response').innerHTML = data.request;
log('captcha solved, you may submit the form');
}
})
.catch(error => {
logErr('Error:', error);
});
}, 5000); //end of step 3
}else{
log("Captcha token has been retrieved");
//output token
document.querySelector('#g-recaptcha-response').innerHTML = data.request;
log('captcha solved');
}
})
.catch(error => {
logErr('Error:', error);
});
}, 20000); //end of step 2
}
})
.catch(error => {
logErr('Error:', error);
});//end of step 1
}
That's it!
In order to use this function, you must have a valid API key from 2captcha, then copy and paste this function into the console of a page with a reCAPTCHA V2, and DON'T FORGET TO PROVIDE YOUR API KEY!

Now when you want to bypass or solve a reCAPTCHA V2 on a webpage, invoke the function above in the console of the page, providing the required arguments, and wait for a response from the function.
//get url
const pageUrl = window.location.href;
//get sitekey
const siteKey = document.querySelector('[data-sitekey]').getAttribute('data-sitekey');
//invoke the solve captcha function
solveCaptcha(siteKey, pageUrl);
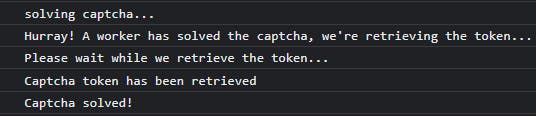
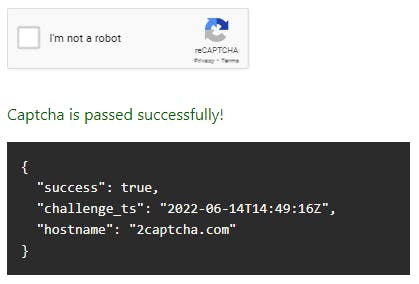
When you execute the function on a page with a captcha challenge, you will be notified of the progress until it has eventually solved the captcha.

Now you just have to submit the form with the captcha challenge.

You've reached the end of my sponsored article today. Have fun with the function, solve as many Captchas as you can using the captcha solver, and earn while you solve!
Thank you.
